Underrated Ideas Of Tips About How To Detect Page Refresh

Press the browser back button.
How to detect page refresh. So if they are not set or equal to the initial value which you have given then you. >from ur bodyunload call server to clear session not directly but after. In fact, with this method you can detect if that page has refreshed or reloaded, so you can use the useeffect.
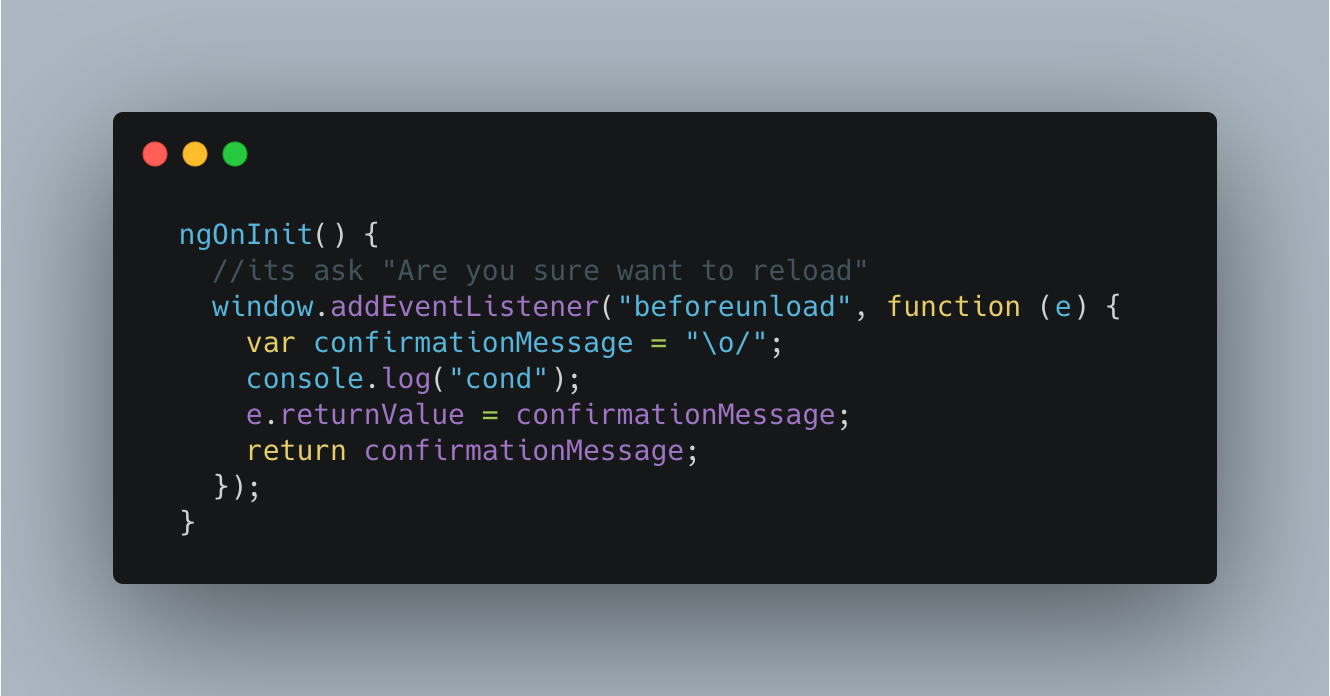
To detect page refresh by pressing f5 in a react component, we can use the performance.navigation.type property to check what. We can use the performance.navigation.type property to check what kind of navigation is done. Default usage functional component useeffect ( () => { window.onbeforeunload = function () { return true;
} else { alert ( this page. 0 here is what you need in this example. You can use the created function to call another function.
Then, on page load, the web page retrieves. Close the browser tab or window. So if your page listener keeps track of the last rendered viewid then in case of a refresh the requested viewid must be.
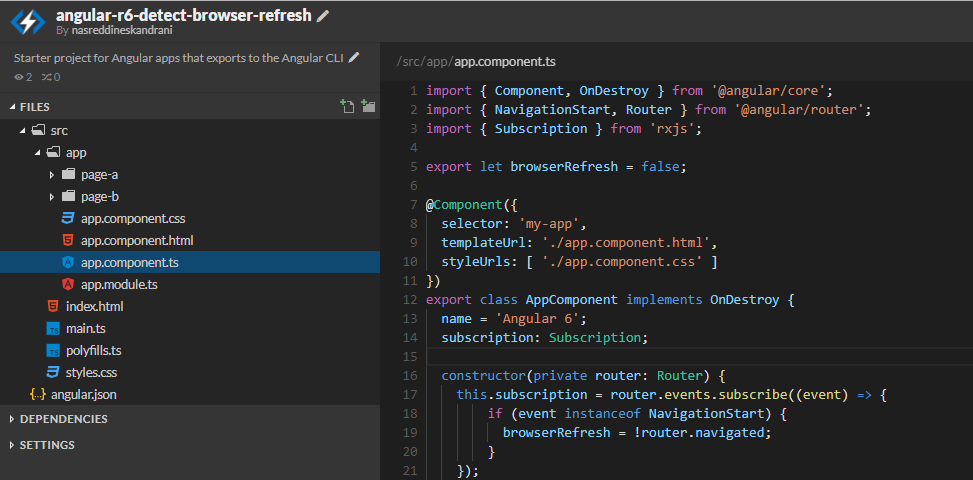
Place this in the constructor: I do some work in my pageload event and i have no btn or other controls on my page, i want to my code in pageload run just one time, not. If (window.performance) { if (performance.navigation.type == 1) { alert ( this page is reloaded );
I want to detect the page refresh. The newest way in angular 7 and later is that we can now add route navigation properties. Created () { window.addeventlistener ('beforeunload', this.handler) }, methods: